방학 중에 유의미한 작업 하나는 꼭 해야겠다 - 라고 마음먹은 뒤, 학교 홈페이지에서 재미있는 공고문을 하나 발견했습니다. 공과대학에서 홈페이지를 새로 개편한다고, 학부생과 대학원생을 대상으로 아이디어, 컨셉, 디자인 등에 대한 기획서를 받는다는 공지였습니다. '공모전'이라는 무거운 내용도 아니고, 아이디어 '챌린지'라는 이름으로 올라온 공지라 가볍게 참가해볼까 싶었습니다. 부족한 기획서였으나 감사하게도 공과대학 학우 2명과 함께 우수상(그리고 애플워치)을 받게 되어 기쁜 마음으로 내용을 공유하려고 합니다. (저작권은 저에게 남아있다고 안내 받았으나, 문제시 삭제하도록 하겠습니다.)
기획은 공지에 쓰여 있는 "사용자의 편의성 향상, 대외 위상 제고, 미래 혁신기술을 선도하는 서울공대의 브랜드 가치를 높이고자 한다"라는 목적, 제게는 유일한 가이드라인이 된 문장을 바탕으로 시작해보았습니다. 이에 공대 홈페이지의 가장 큰 문제는 복잡한 정보구조(AI)와 이에 따른 낮은 사용성이라는 결론을 내리고, 아래와 같은 과정으로 개편 아이디어를 준비했습니다. 마감 기한까지 정확히 하루가 남아 마음에 드는 결과물이 나오지는 않았으나, 정보구조(AI)에 주목해서 웹페이지의 사용성 문제를 개선하고자 시도한 것은 처음이었기 때문에 나름의 좋은 경험이 되었다고 생각합니다.
기획 시작과 동시에 맞닥뜨린 문제는 제가 공과대학 홈페이지는 물론이고 제 소속 단과대나 학과 홈페이지도 잘 들어가보지 않았다는 사실이었습니다. 일단 분위기 파악을 위해 공과대학 소속 학과 홈페이지를 살펴보다, 재료공학부가 메인 페이지 위에서 아래로 전체 화면이 넘어가는 인터랙션을 넣어둔 점이 눈에 띄었습니다. 재학중인 친구와 일상적인 이야기를 하다가 말을 꺼냈더니, 공지사항을 확인하기 상당히 번거롭다는 이야기를 듣게 되었습니다. 예상은 했지만 한 번 스크롤 할 때마다 섹션이 넘어가는 형태로 이루어져 있어서, 외부인이 한 번 볼때는 멋지다고 느낄지 몰라도 수시로 접속해야 하는 학생 입장에서는 몇 초 씩 걸려서 공지사항 페이지를 찾는 것이 / 햄버거 메뉴에서 공지사항을 찾아 들어가는 것이 불편함은 분명해보였습니다(2022년 2월 기준).
*참조: 재료공학부 홈페이지 https://mse.snu.ac.kr/
위 사항을 고려해보니 공과대학 홈페이지 역시 주사용자는 학생이고, 서브 타겟은 교직원, 졸업생, 학외 접속자 등이 되리라 예상할 수 있었습니다. 학생들에게는 앞서 말했듯이 공지사항 확인, 그리고 공과대학에서 제공하는 시설 예약, 소프트웨어 다운로드 등의 서비스 이용이 주 목적이 될 것이고, 외부 방문자들에게는 공과대학을 소개하는 첫인상과 같은 역할이 될 것이라고 생각했습니다.
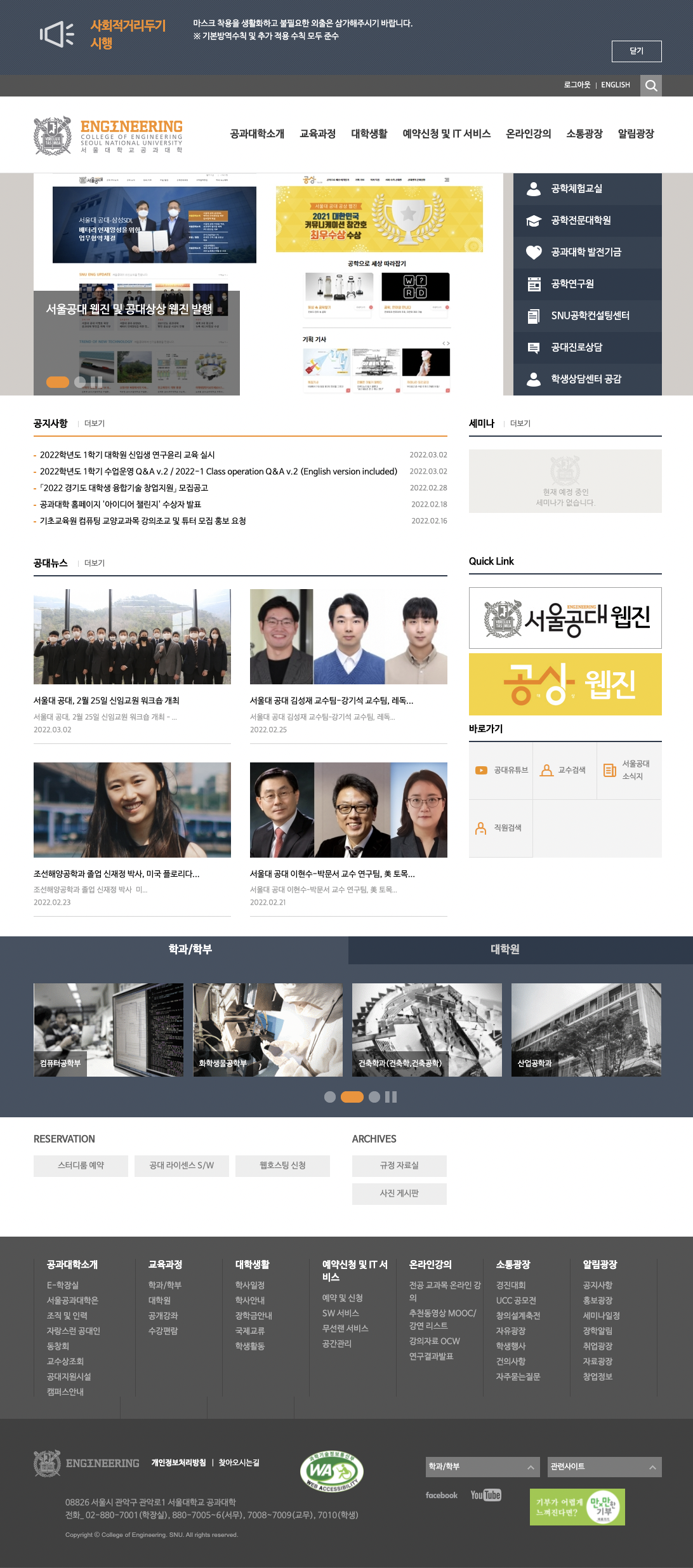
As Is
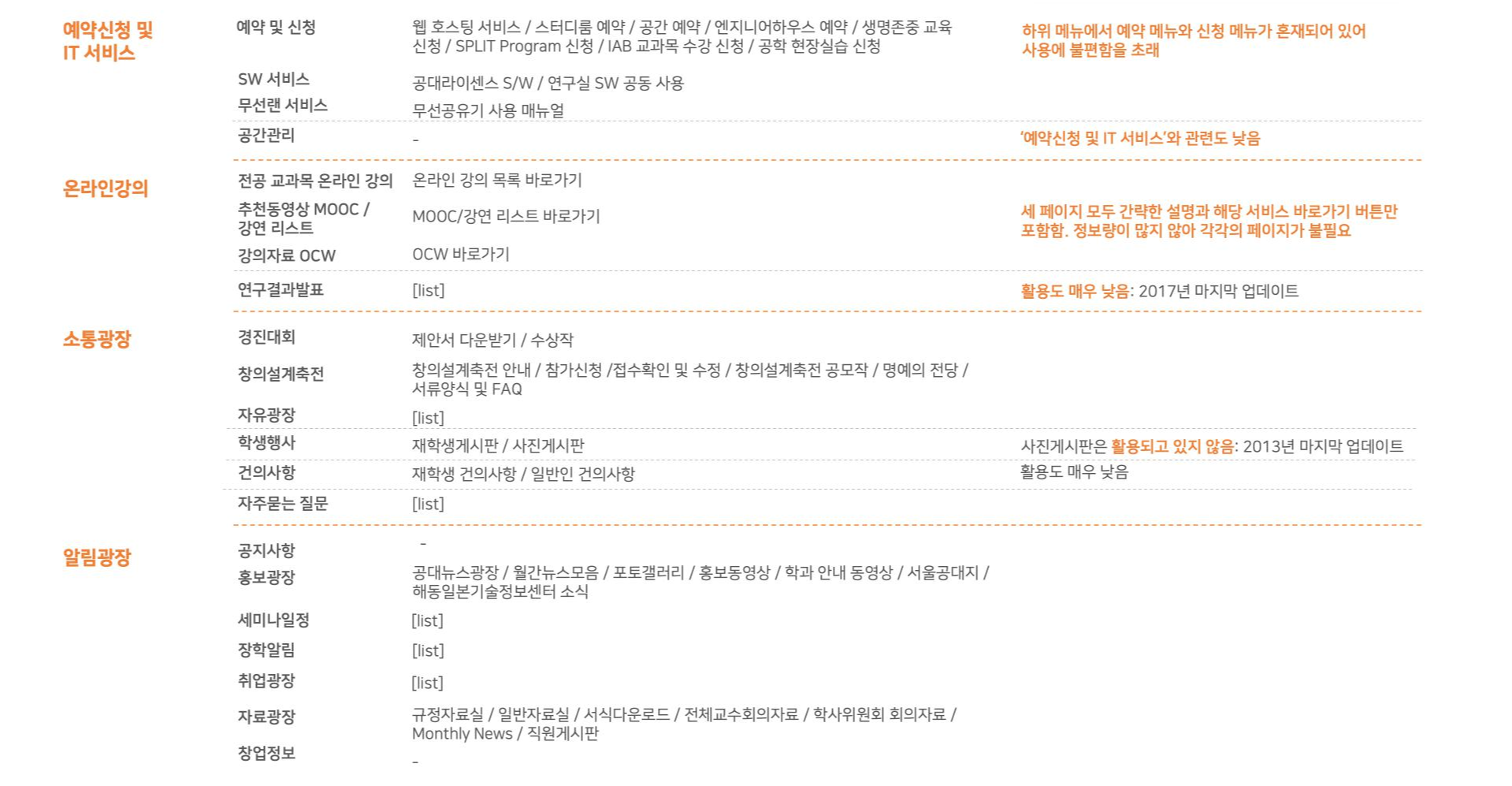
앞서 이야기한 내용를 염두에 두고 홈페이지를 조금 자세히 살펴보았는데요, 우선 아래 두 장은 As-is 파트에서 Information Architecture를 3 depth까지 정리한 이미지입니다.


그리고 다음과 같은 문제점을 발견할 수 있었습니다.
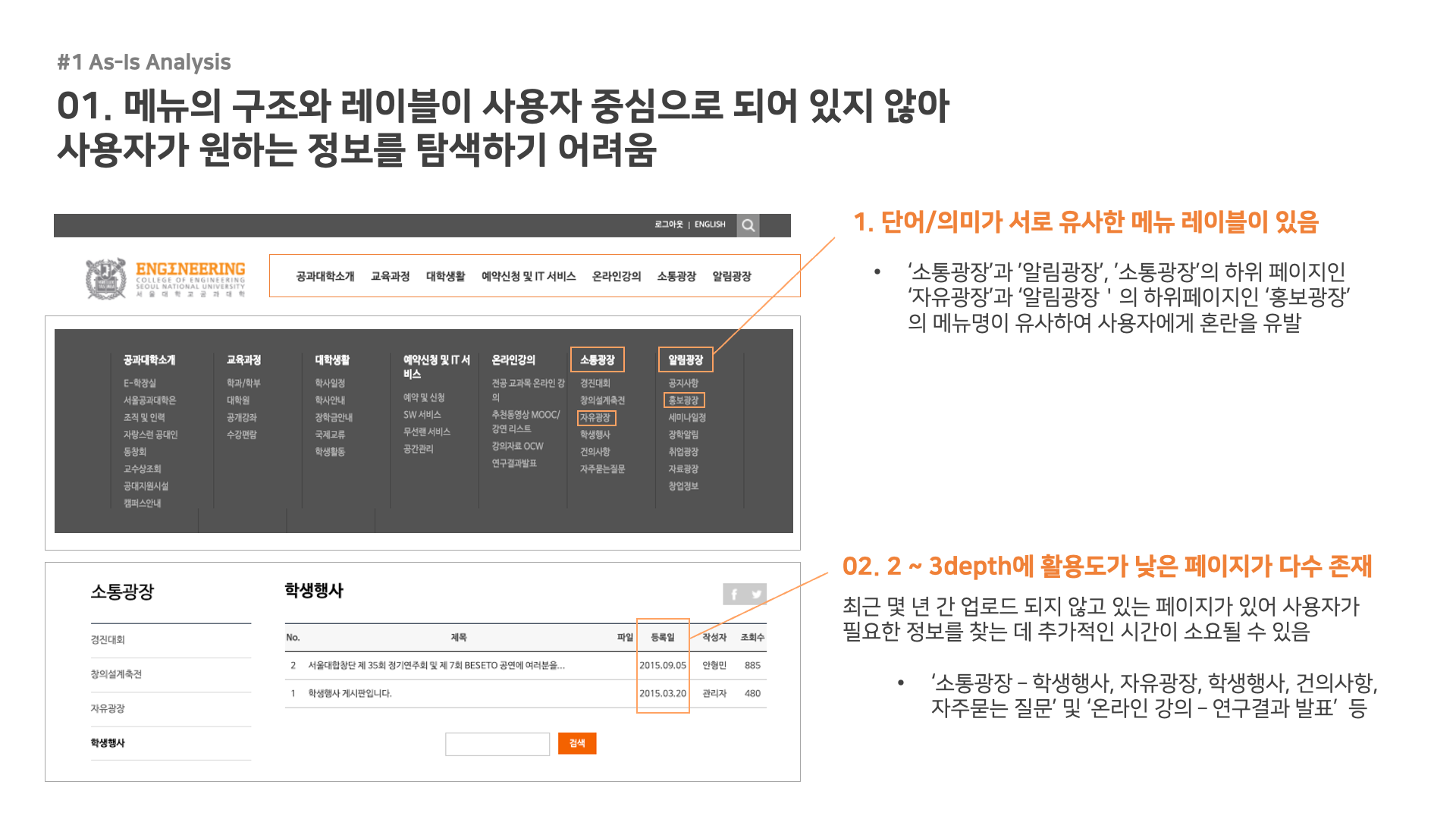
1. 메뉴 중 소통광장과 알림광장의 경계, 즉 메뉴에 사용되는 용어가 불명확하다.
소통광장 - 자유광장 - 재학생게시판과 혼재되어 있다.(왜 이렇게 '광장'을 자주 넣은 것일까?)
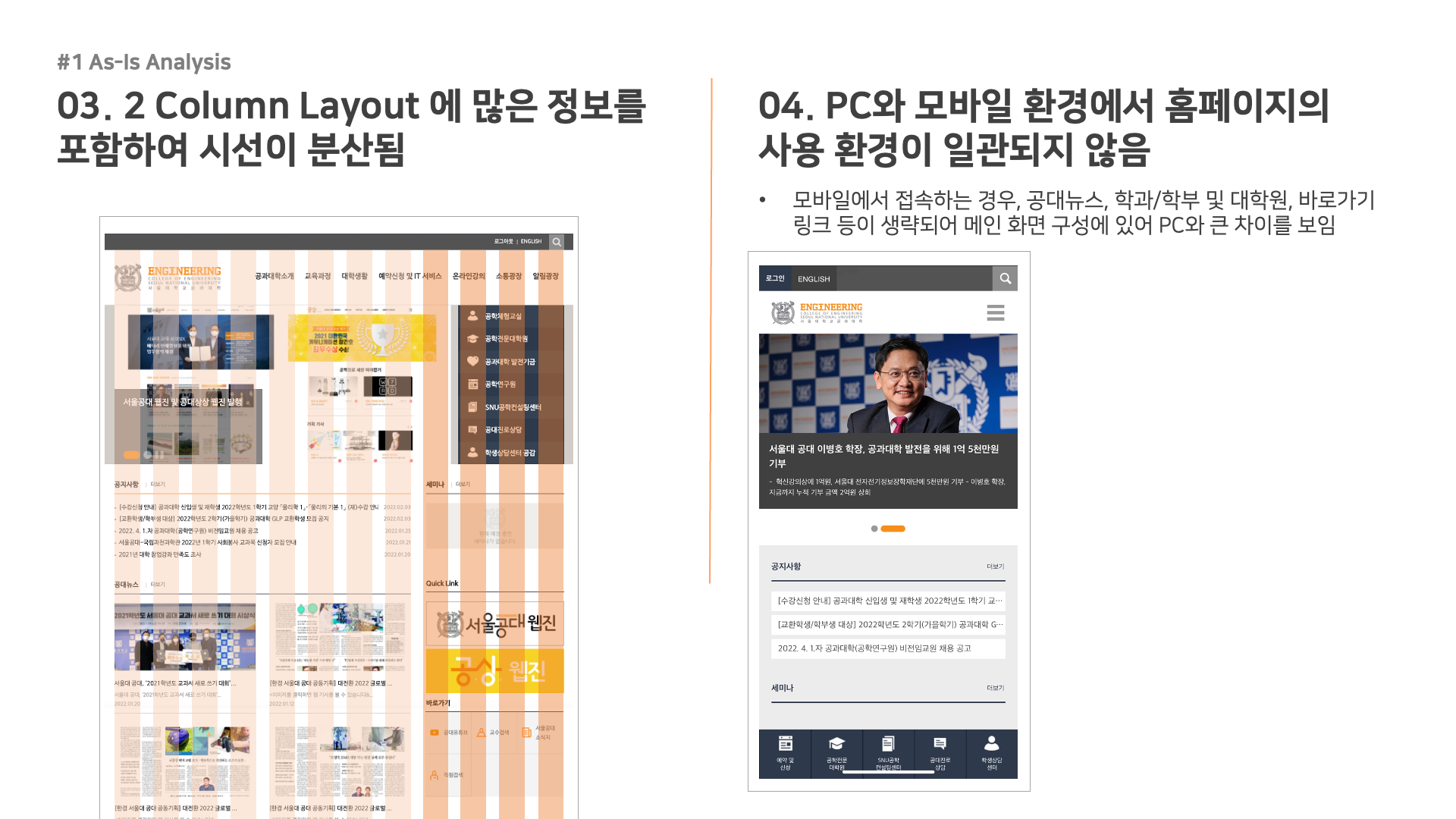
2. 상단 내비게이션바에 있는 메뉴와 메인 페이지에 포함된 버튼의 기능이 중복되는 경우가 많다.
3. 단과대학 웹페이지는 정보전달이 주 목적이며, 사용가능한 게시판이 있으나 커뮤니티로서 기능하지 않는다.
4. 최근 몇 년간 업로드/활용되지 않고 있는 페이지가 다수 존재한다.
(소통광장 - 학생행사, 소통광장 - 자유광장 - 사진게시판, 소통광장 - 건의사항, 소통광장 - 자주묻는질문, 온라인강의 - 연구결과 발표 등)
- 소통광장 - 경진대회&창의설계축전을 알림광장의 ‘이벤트' 페이지를 신설하여 포함시고 소통광장은 삭제하는 것이 찾기 편할 것이다.
- 온라인 강의 - 세 페이지 모두 짧은 설명과 바로가기 버튼만 존재 - 온라인 강의 페이지의 하위 페이지 1개로 합치고 설명을 추가하는 것이 좋겠다.
5. 바로가기 버튼이 불필요하게 흩어져있다.
- 중앙 이미지뷰 우측 공학체험교실, 학생상담센터공감 등 바로가기 버튼 목록, Quick Link, 하단 바로가기(공대유튜브, 교수검색, 서울공대 소식지)
- (교수검색 기능이 왜 메인에 바로가기로 있어야 하는 건지 이해할 수 없었다.)
6. 스터디룸 예약 등 학생들이 자주 이용하는 기능을 메인으로 이동시켜야 한다.
7. 홈페이지의 용도 혼재되어 있음 : 학생 및 교직원, 방문객, 졸업생(Alumni) 분리 필요
8. 코로나 19 관련 배너만 존재, 공지 등을 위해 학교차원에서 제공하는 코로나 리소스 페이지와 연결하면 좋을 것 같다.
9. 소통광장 - 건의사항 게시판 활용도가 낮다. 관리자 답변 여부가 목록 상에 나타나야 한다.
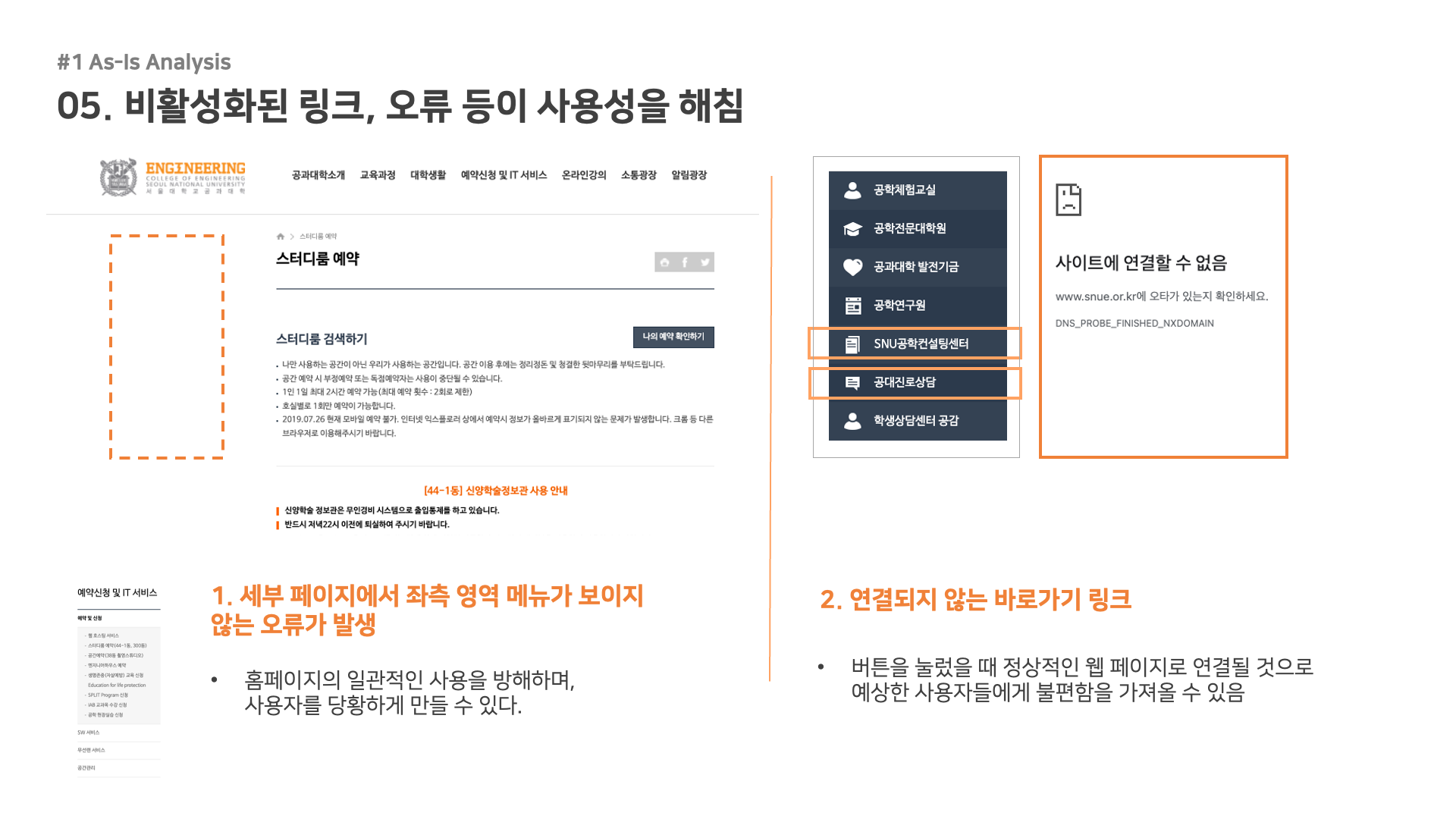
10. 스터디룸 예약 페이지 접속 시 좌측 사이드 메뉴 보이지 않는 오류가 있다.
11. 바로가기 링크 중 SNU공학컨설팅센터 및 공대진로상담 페이지 접속이 불가능하다.
그리고 이런 문제점들을 잘 정리해서 PPT를 만들었습니다.




문제를 요약하면, 목적이 불분명한 정보구조, 사용자 유형을 반영하지 못하는 화면 구성, 복잡한 레이아웃과 정보량 과다, 링크 오류 등의 기능적 문제 라고 할 수 있었습니다. 저의 목표는 이를 더 명확하고 사용하기 편한 방향으로 IA를 재편하고, 핵심을 파악하기 쉬운 메인 페이지를 만드는 것이었습니다. (사실 공과대학의 아이덴티티도 표현하고 싶었지만 시간이 부족했고, 욕심을 내다 아예 제출하지 못하는 것보다는 의견이라도 분명히 내자는 생각으로 IA에만 초점을 맞췄습니다.)
(Benchmarking)
KAIST, 스탠포드, 코넬, Caltech(캘리포니아 공과대학), MIT, NASA 등 다른 학교들의 공과대학 웹페이지를 참조했습니다. 필요성과 목적을 명확히 하고 인사이트만 골라내어 벤치마킹을 했어야 했지만 시간 관계상 참고 정도에 머물렀습니다. 이 중 눈에 띄었던 점은 캘리포니아 공과대학의 메뉴 구성이 상단에는 교직원 / 학생 / 연구 및 교직원 / 다양성 / 졸업생, 하단에 About / 리서치 / 교육과정(Academics) / 대학생활&이벤트를 두어 2중으로 만들어져 있었고, 코넬공과대학교 역시 학부 / 학생 / 연구 및 교직원 / 다양성 / 졸업생 으로 홈페이지를 방문한 목적에 따라 원하는 정보를 얻을 수 있도록 만들어졌다는 것이었습니다. 개별 하위 페이지 역시 간결하게 타이틀에 관련된 필수적인 내용만 담고 있어 홈페이지 전체를 파악하기 쉬웠다고 느꼈습니다.
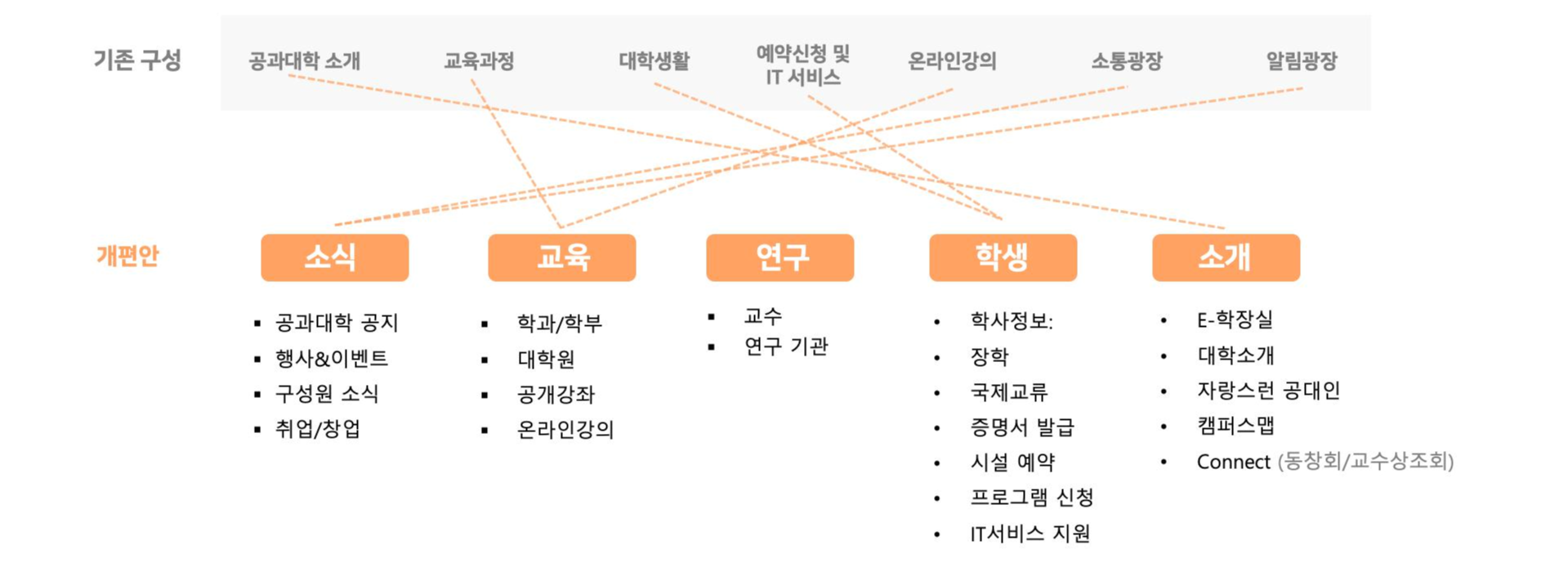
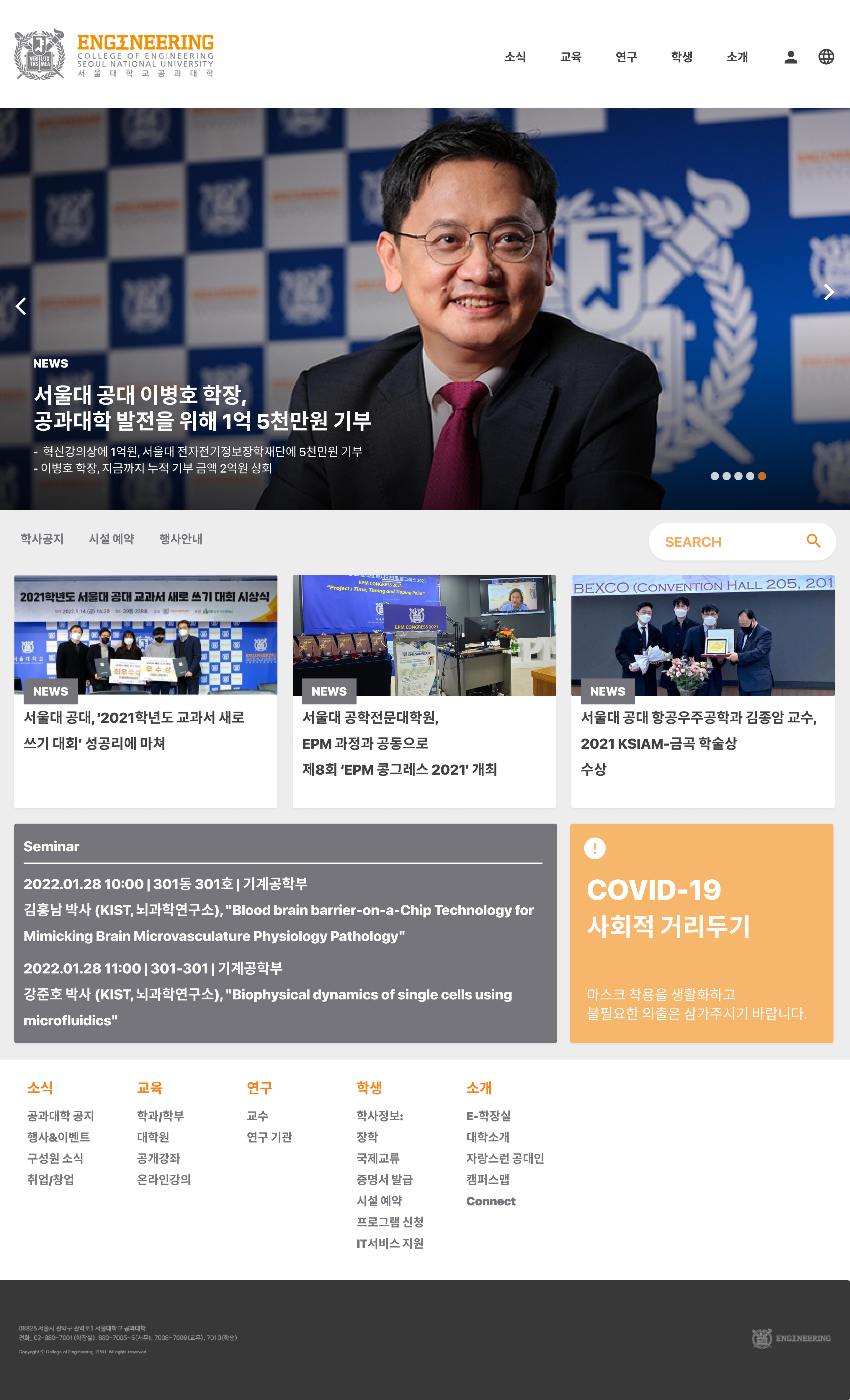
To-Be
To Be에서는 기존 7개 메뉴의 구성을 간소화하여 재구조화하였습니다. 1depth에서 공과대학 소개는 간략하게 '소개'로 변경하고, 학생을 위한 페이지가 분명한 대학생활, 예약신청 및 IT 서비스를 '학생'으로 합치는 것이 좋겠다고 생각했습니다. 하위 페이지들의 역할이 중복되는 경우인 교육과정, 온라인강의를 '교육'으로, 소통광장과 알림광장을 '소식'으로 병합했고, 2depth에서는 '광장'과 같은 불필요한 단어 대신 하위 페이지의 기능을 대표할 수 있는 메뉴명으로 대체하였습니다.

그리고 메인페이지를 Figma를 사용해서 재구성해보았습니다. 우선 메뉴 구성을 바꿔 주었습니다. 나란히 두고 보니 기존 메뉴에 글자수가 많긴 했네요. 그리고 보통 단과대 차원에서 웹페이지에는 교수님들의 연구 성과와 긍정적인 뉴스를 알리기 위한 목적도 크다고 생각해서, 기존에 눈에 잘 들어오지 않았던 뉴스 섹션의 지분을 과감히 늘렸습니다. 들어가지지 않는 링크가 포함된 기존 리스트는 전부 삭제하고, 학생들이 주로 찾게 되는 학사공지, 시설 예약, 행사안내와 검색 섹션만 뉴스 하단에 넣었습니다. 이어 아래 첫 줄에는 상단에 올라가지 않은 공대 뉴스, 두번째 줄에는 세미나 일정, 그리고 원래 최상단에 배너로 있던 코로나19 관련 안내를 두었습니다. 이제 점점 위험도가 줄어드는 추세이긴 하지만, 안전과 관련된 사항은 눈에 띄어야 한다고 생각했습니다. 색은 서울공대의 공식 색상을 사용했습니다. 코로나19가 종식되면 실험 안전에 관련한 페이지로 전환해도 좋을 것 같습니다. 하단 구성은 기존과 크게 달라지지 않았습니다.


사실 메뉴에 있는 하위 페이지도 디자인해보고 싶었는데, 시간에 쫓겨 완성도가 떨어진다는 변명 아닌 변명을 해봅니다. 가장 아쉬운 점은 TF 팀에 참여할 기회가 최우수상 수상자에게만 주어진다는 것이었는데, 애플워치도 좋지만 이런 경험을 더 원했던 것이 사실이라 조금 더 시간을 두고 기획서를 만들걸, 하고 후회했습니다. 대신 스스로의 성실함을 조금 의심해보고 미리미리 할 일을 하자는 유익한 교훈을 얻었습니다. 저도 완벽히 마음에 드는 프로젝트만 공유하고 싶지만 그 기준으로는 70%는 올라오지 못할 것 같아 우선 첫 발을 떼 보았습니다. 아무튼 우수상, 감사합니다! 세계 기술을 선도하는 서울공대 화이팅!
- 읽어주셔서 감사합니다:D
'Essay' 카테고리의 다른 글
| Shaping Sports' Future: AI's Role in Education and Industry (0) | 2024.01.31 |
|---|---|
| Can you trust what you see?: AI Leads To Political Manipulation and Bias (0) | 2024.01.31 |
| 산과 바다의 서사: <헤어질 결심>의 미학적 깊이와 결심의 무게 (1) | 2023.11.11 |
| 빅데이터와 스포츠가 만나면? (0) | 2023.08.23 |

댓글